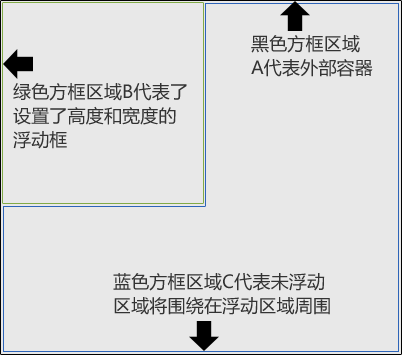
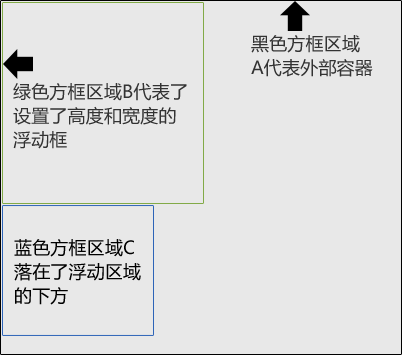
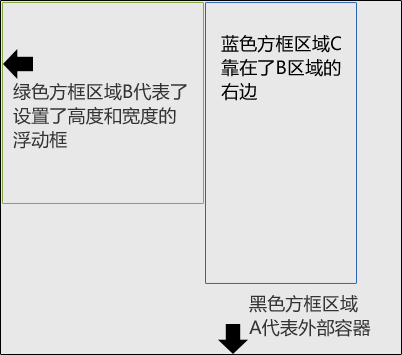
前一段时间我在做Green Gaint这个主题的时候,发现了一个在布局中出现的关于浮动的问题。让我来说明一下,如下图所示:  我们假设有一个容器A,在这个容器内有两个容器B和C,B设置了高度和宽度,并且向左浮动,C没有浮动,它将围绕在B区域的周围,这是典型的浮动效果,没有问题。 但是当C容器设置了宽度之后,并且B和C的宽度之和小于A容器之后的效果,在Firefox和IE8中是这样的:  在IE6和IE7中的表现是这样的:  在这里,让我们将B区域看作是网页中的主要内容区,C区域看作是侧边栏,要达到B在左,C在右,B和C之间还要保留一定的空间的话,我们还要给C设置margin-left属性,当添加上左边距的属性后,IE和Firefox中的布局一致了。 当然,你可以完全不用给C区域设置宽度,只需要添加左边距就能达到希望的布局效果,但是有时候我们需要给C区域添加宽度值的时候,你要明白Firefox、IE8和IE6、IE7对于这种布局的表现是不同的。 |
