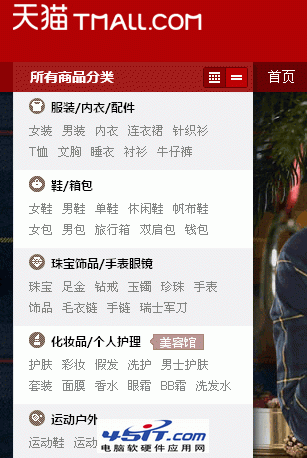
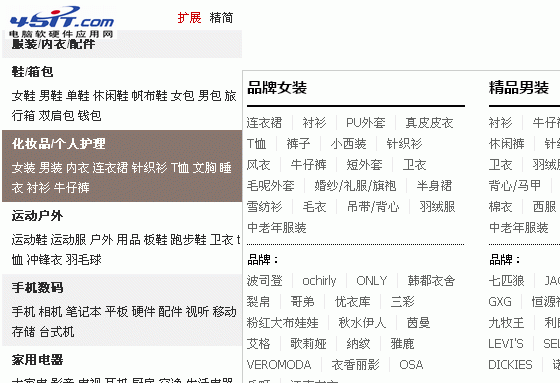
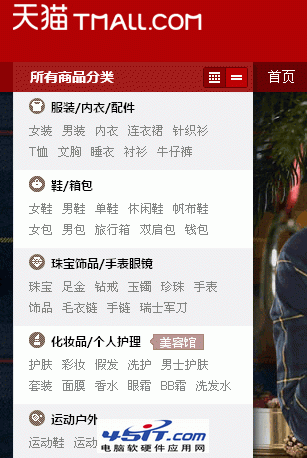
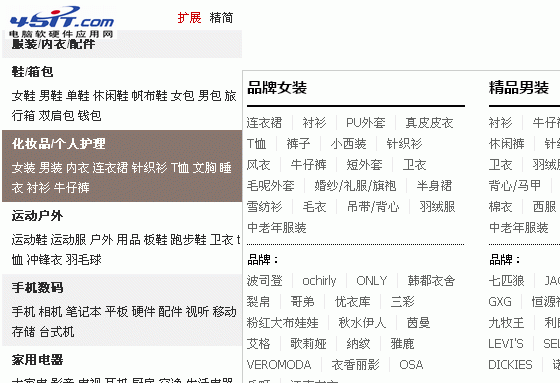
我们都知道天猫商城的风格一直在变,我们一直在模仿,淘宝走在电子商城设计的潮流。。。
 
。

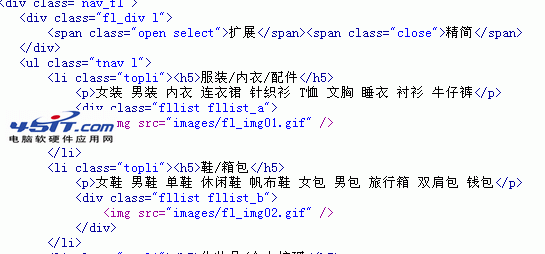
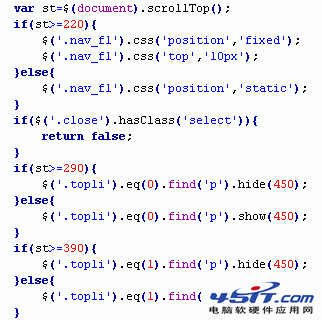
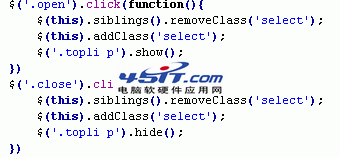
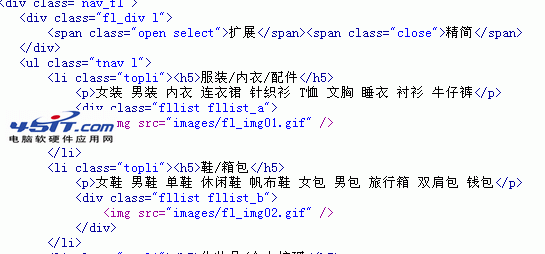
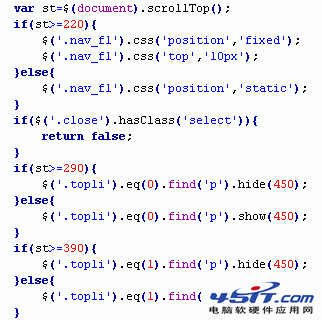
我在脚本里做了判断,当scrollTop大于某个值时,下面的菜单就会折叠起来,一个个写,感觉很死板,呵呵。。。我们都知道,这种写法,对于ie6,只能是无效,因此,在IE6下,我们是滚动后,它一直是展开的。。。这样说起来,好像也没什么难度,只是我们的细节处理,没有天猫做得好啊。。。至于上面的展开显示以及精简显示,我是通过addClass以及removeClass来实现的。。。
  |
我们都知道天猫商城的风格一直在变,我们一直在模仿,淘宝走在电子商城设计的潮流。。。
 
。

我在脚本里做了判断,当scrollTop大于某个值时,下面的菜单就会折叠起来,一个个写,感觉很死板,呵呵。。。我们都知道,这种写法,对于ie6,只能是无效,因此,在IE6下,我们是滚动后,它一直是展开的。。。这样说起来,好像也没什么难度,只是我们的细节处理,没有天猫做得好啊。。。至于上面的展开显示以及精简显示,我是通过addClass以及removeClass来实现的。。。
  |
titleloadpage/title meta http-equiv="Content-Type" content="text/html; charset=g...
基于jQuery的表单提示特效,点击文本框后会出现一些热门的标签供选择,类似于下拉框提...
Javascript极品日历网页版,不愧是极品日历啊,功能真多,农历、公历、节日、星期几、...
笔者日积月累了许多精彩、实用的Web特效的制作,这些特效几乎都是比较常用的网页特效...
笔者日积月累了许多精彩、实用的Web特效的制作,这些特效几乎都是比较常用的网页特效...